CSSでデザインされた検索フォームを作成する
- June 29th, 2013
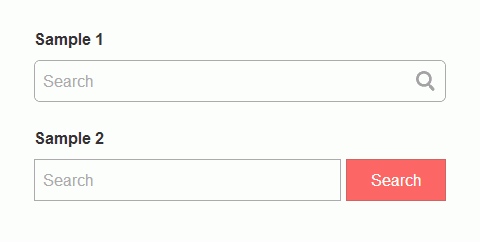
下記の画像のような検索フォームを直ぐに実装できるよう、HTMLとCSSのコードをメモしておきます。

レスポンシブデザインやリキッドデザインのサイトを想定して、横幅が可変するように設計しています。
一応、IETesterでIE7・IE8は確認しましたが、基本的にクロスブラウザを意識していないのでご注意ください。
HTML
<form action="/" name="search" method="get">
<dl class="search">
<dt><input type="text" name="search" value="" placeholder="Search" /></dt>
<dd><button><span></span></button></dd>
</dl>
</form>
CSS
dl.search{
position:relative;
background-color:#fff;
border:1px solid #aaa;
-webkit-border-radius:6px;
-moz-border-radius:6px;
-o-border-radius:6px;
-ms-border-radius:6px;
border-radius:6px;
}
dl.search dt{
margin-right:40px;
padding:8px 0 8px 8px;
}
dl.search dt input{
width:100%;
height:24px;
line-height:24px;
background:none;
border:none;
}
dl.search dd{
position:absolute;
top:0;
right:0;
}
dl.search dd button{
display:block;
padding:10px;
background:none;
border:none;
}
dl.search dd button span{
display:block;
width:20px;
height:20px;
background:url('/images/search.png') no-repeat scroll 0 0;
}- June 29th, 2013
